This is an old revision of the document!
Compiling the examples for HTML5 with Enscripten from Windows
About and situation
Well, we all know by now that Flash is dead. HTML5 (which is really Javascript and WebGL) is the new way to get your games and apps onto the web in way that is safe for players. Nobody wants to download .exe files and get viruses anymore, so this is a good way to go.
You will take a speed hit and you don't get full access to the user's hardware and networking, but that's the price you pay.
You can't do direct socket/UDP access like you used to (there is a new thing called websockets but they can't be used to communicate with standard sockets), but it is still possible to do networked games with some work arounds. If you need to read files/data (you CAN post/get data) from a web page, you need to setup the server itself to allow access if the original app wasn't downloaded from the same domain. Annoying, but without this people could basically DDOS any site by getting a lot of people to simply open a webpage.
The good news is getting your Proton SDK based games to export to HTML5 is very easy and only requires setting up the makefile and maybe a couple lines in your App.cpp file.
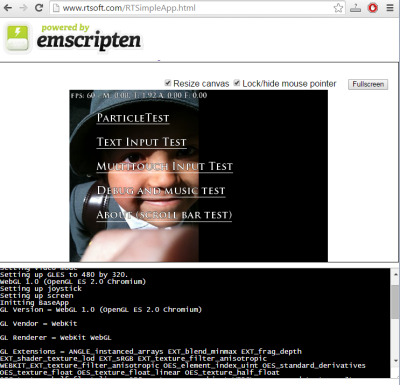
See it in action
Installing Emscripten
- First install Emscripten. I think I did the 64 bit web installer.
- Then verify the install.
- You should probably go through the tutorial to compile something and make sure your Emscripten stuff is working ok.
Updating the SDK
From time to time, you should probably update the SDK to make sure you have the latest version. (at this time I'm using 1.34.1 64bit)
Your first compile: RTBareBones
Actually we could use RTConsole as it's simpler (no loop) but hey, let's do this.
In file explorer, navigate to your <proton checkout dir>RTBareBones\html5
Double click build_release.bat. It's starts the black magic of envoking emscripten and fills the screen with strange things. While this happening, go ahead and edit build_release.bat with a text editor. You can see it's really just sort of a dos makefile. It's here you need to add/remove .cpp files that you want to include.
Note that the makefile must include %SHARED%\html5\HTML5Main.cpp and %SHARED%\html5\HTML5Utils.cpp, these are HTML5 specific files required. They handle the main loop and other HTML5 specific stuff like input.
If your app uses audio (RTBareBones doesn't), it will need to include %SHARED%\Audio\AudioManagerSDL.cpp.
See that SET DEBUG=0? You should set that to 1 during development to get more information. It produces bigger, slower files though. Basically stuff works like a GCC makefile but with custom emscripten tweaks.
See the “–embed-file ../bin/interface@interface/” part near the bottom? This is how you embed directories of files. You'll get file not found errors if you forgot to add one that your app uses.
RTSimpleApp builds the identical way.
If everything worked, you'll see RTBareBones.html and RTBareBones.js in same directory as the batch files, at 102KB and 1,138KB sizes. Not bad! You can double click the .html file to run it in your browser. UploadToWebsite.bat can be tweaked to also upload it somewhere so the BuildAndUpload.bat works, not required though.
Source code changes
For RTSimpleApp I really only changed one thing:
I added CLEAR_GL_ERRORS(); after glClearColor(0,0,0,1); in App::Draw. This fixes eats a GL error that is caused by emscriptems legacy GL 1 support, I dunno why it's happening, the glClear does work.
For audio, use AudioManagerSDL.
These means in your App.cpp,
change
#if defined RT_WEBOS || defined RTLINUX #include "Audio/AudioManagerSDL.h" AudioManagerSDL g_audioManager;
to
#if defined RT_WEBOS || defined RTLINUX || defined PLATFORM_HTML5 #include "Audio/AudioManagerSDL.h" AudioManagerSDL g_audioManager;
and you should be golden.
Tips and gotchas
GL Limitations: GL emulation is handled by emscripten with the -s LEGACY_GL_EMULATION=1. It's not that great. It works fine for 2D games but expect features to be missing for any 3d stuff you're porting. My game Mindwall is playable, but the lighting and color is wrong. The way forward here is to use GLES 2+ which it can emulate with WebGL much better, but I'm not sure if I want to do that with Proton in general or not right now.
Networking: if you run the .html locally but try to read/write highscores to scores.php on your webserver it's going to fail. You'll have to actually upload your files then run it from the actual domain name for it to work, or check out what Cross-Origin Resource Sharings is and set up your server to accept stuff from your home IP address. Also, having the www in your url or seems to matter too when it compares domain names.
Proton's NetHTTP class to get/post to web sites is emulated behind the scenes with NetHTTP_HTML5.cpp, a special version for emscripten that uses emscripten_async_wget2_data. No code changes necessary.
Screen size: This can be overridden in App::PreInitVideo by changing the globals g_winVideoScreenX and Y. (You may need to declare them as extern first (ie, extern int g_winVideoScreenX; extern int g_winVideoScreenY; yeah, I know, the whole thing is weird but I'm afraid of changing anything now due to backwards compatibility) By default, in HTML5Main.cpp it gets set to this:
g_winVideoScreenX = 480; g_winVideoScreenY = 320;
There is some weirdness to work out with screen scaling and mouse click locations turning wonky when sizes are changed in realtime. Right now I'm using enterSoftFullscreen(EMSCRIPTEN_FULLSCREEN_SCALE_ASPECT, EMSCRIPTEN_FULLSCREEN_CANVAS_SCALE_STDDEF, EMSCRIPTEN_FULLSCREEN_FILTERING_NEAREST) but these can be changed for different behaviors, tweak as needed for now. (it's in the same file)
Size: There is also the issue of a 102 kb default .html file that is generated that is doing stuff we probably don't need, I've looked in there and it is possible to remove a lot of it (the emscripten logo is in there for instance), hopefully emscripten html generator will have more options in the future, otherwise you can hand edit it and adjust your batch files I guess.
Compression - Now, you may say that 1,138 kb .js file for RTBareBones is big, but fear not - it's actually only 264 KB when you run it from my link above.
What is this witchcraft? The server is compressing it! You can check it here.