Table of Contents
Compiling RTSimpleApp
This application tests audio, the particle system, text input and buttons.
<html> <strong>Flash version:</strong> </html>
<html> <div id=“flashContent”>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="480" height="320" id="RTBareBones" align="middle">
<param name="movie" value="/games/test/RTSimpleApp.swf" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="/games/test/RTSimpleApp.swf" width="480" height="320">
<!--<![endif]-->
<param name="wmode" value="direct" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="bgcolor" value="CCCCCC" />
<div>
<h1>You need to update flash:</h1>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</div>
</html>
(HTML5 version here - runs on phone/tablets too)
It illustrates how to use entities and components and is a good sample to “clone” when starting your own project.
You can compile and run it by following the directions from RTBareBones with one additional thing:
Choosing an audio system
The default audio system for Windows is Audiere (thanks to rzuf). It compiles “out of the box” as its 32 and 64 bit lib/dll/h files are included in Proton.
Don't want audio at all? If you look near the top of App.cpp you'll see where you could comment out AudioManagerAudiere g_audioManager and uncomment AudioManager g_audioManager. This is the dummy audio manager that doesn't actually play anything.
If for some reason you'd like to switch to the FMOD sound system, here is info on how to do that.
Building resources
Uh oh, if you ran it you probably got an assert about being “unable to init”. If you check the MSVC output window you will see:
ERROR: Can't open interface/font_trajan.rtfont. Can't load font 1
What's going on? We forgot to build resources, if you look in the bin directory there is no audio or interface directories. Unlike RTBareBones, you have to run a script to build the font(s) and convert the images (mostly .pngs) to our own .rttex format.
Use file explorer to navigate to <proton dir>/RTSimpleApp/media and double click update_media.bat.
Note: Linux people can do this by moving into RTSimpleApp/media and running “sh update_media.sh”.
A command prompt will open processing all the files in the RTSimpleApp/media/interface tree and copy the 'final' versions to bin/interface. (audio and game dirs as well, although game will be empty)
Why do it this way?
You don't have to. But it's flexible. Would you like to see what the game looks like using 4 bit .pvr textures for your iPhone build? Easy, change a setting in update_media.bat and you can know. .oggs instead of .mp3s? 16 bit raw textures on Android except for a few important images that should be 32 bit? A .bat file makes it easy to specify things without ever really modifying your master resource files.
Or you may need non-square textures to be uncompressed, but square textures to be PVRTC compressed for speed for only a certain platform. (iPhone, cough) RTPack is very powerful and can do this kind of thing with ease.
Remember, when you change a .png, you change it in media/*, and then must run update_media.bat to update the bin versions before you will see it in game.
Android/iPhone/WebOS scripts will grab the media from the bin directory. (If you really hate that, yeah, you can just write bmps/jpgs directly into the bin directory yourself, but you lose the advantages of RTPack being able to convert from nearly any filetype to .rttex and other advantages like padding images to be power of two)
Processing is fast because the RTPack processor can detect changes and only convert changed/new files. ←- (Is this actually on? I don't know)
RTPack.exe is included in shared/win/utils btw. If you run RTPack.exe from the dos prompt, it will spit out the possible options:
RTPack V1.3 by Seth A. Robinson. /h for help Help and examples RTPack <any file> (Compresses it as an rtpack without changing the name) RTPack -make_font <filename.txt> (Create a .rtfont) More options/flags for making textures: RTPack -4444 <image file> (Makes raw rgba 16 bit 4444 or 565 if no alpha .rttex) RTPack -8888 <image file> (Creates raw rgba 32 bit .rttex, or 24 bit if no alpha RTPack -8888 -ultra_compress 90 <image file> (Writes .rttex with good compression when there isn't alpha) RTPack -pvrtc4 <image file> (Makes pvrtc .rttex - for PowerVR chipsets) RTPack -pvrtc2 <image file> (Makes low quality pvrtc .rttex - for PowerVR chipsets) More extra flags you can use with texture generation: -mipmaps (Causes mipmaps to be generated) -stretch (Stretches instead of pads to reach power of 2) -force_square (forces textures to be square in addition to being power of 2) -4444_if_not_square_or_too_big (1024 width or height and non square will use -4444) -8888_if_not_square_or_too_big (1024 width or height and non square will use -8888) -flipv (vertical flip, applies to textures only) -force_alpha (force including the alpha channel, even if its not needed -ultra_compress <0 to 100> (100 is best quality. only applied to things that DON'T use alpha) -nopowerof2 (stops rtpack from adjusting images to be power of 2) -o <format> Writes final output as a normal image, useful for testing. Formats can be: png, jpg, or pvr
Landscape vs portrait
 (Um, actually this pic is out of date, the latest version shows a pic of Seth's kids' face, to illustrate loading a raw .jpg)
(Um, actually this pic is out of date, the latest version shows a pic of Seth's kids' face, to illustrate loading a raw .jpg)
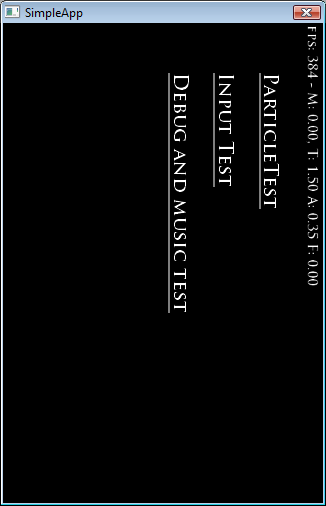
Assuming you built your resources right, and you're using the profile “iPhone”, you'll see this. Uh oh, it's sideways because in App::Init() it has:
SetLockedLandscape(true); //we don't allow portrait mode for this game
This means it will force landscape mode. It will do a 180 flip if an iPhone is held upside down, but won't flip to portrait modes.
Before you sustain serious neck injury, change your profile to “iPhone Landscape”.
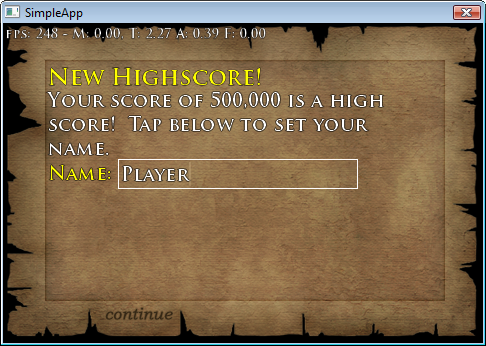
It should now look more like this:
Demonstration of using the particle system, click (will be touch, when on a device) the screen to add an explosion.
Text input
Music
It also has options to turn on and off ogg/mp3 background music.
Jpg support
It has the jpg files included and RT_JPG_SUPPORT defined, which allows Proton to load native .jpg files. RT_PNG_SUPPORT is used for png file support. (it's not enabled here)
Automatic scaling to fit the screen
It also demonstrates one more interesting thing - auto stretching. This app was designed for 320×480 “primary size” (before rotated to landscape) but will automatically adjust input and rendering to any screen size thanks to a single line of text in its App.cpp:
SetupFakePrimaryScreenSize(320,480);
To see the stretch in action, change the video mode in main.cpp “Nexus One”. You should see…
You should see it properly stretches things to match the screen size.